
Оптимизация (сжатие) изображений для сайта фотографа
Дорогие друзья, коллеги!
Мне пришлось уделить довольно много времени изучению вопроса, каким лучше образом оптимизировать (сжимать) изображения для сайта. В данном случае речь идет о сайте фотографа, где качество изображений, как вы понимаете, имеет ключевое значение. Решил немного рассказать о своем опыте, кому-то это может пригодится.
Каждый фотограф у кого есть свой сайт знает насколько важно должным образом подготовить фотографии, которые мы заливаем на сайт. Я, например, не уделял данному вопросу серьезного внимания. Хотя на самом деле, это важно. Сразу хочу отметить, что речь пойдёт только о методах сжатия и подготовке в целом фотографий для Интернета, а не о SEO-оптимизации фотографий.
Алгоритмы поисковиков постоянно совершенствуются, они охватывают и учитывают все новые и новые аспекты технических характеристик сайтов, от контента до нюансов кода. В настоящее время дело обстоит так, что если фотографии/картинки на вашем сайте не оптимизированы (не сжаты) должным образом и на странице их большое количество, как обычно бывает на сайтах фотографов, поисковики это учитывают и могут выдавать предупреждения в средствах аналитики ЯндексВебмастер, GoogleAnalitics и др. Ругаются они на то, что страница медленно загружается. А медленная загрузка в свою очередь негативно сказывается на ранжировании сайта поисковиками. Если вы создали новую страницу, которая содержит много неоптимизированных (не сжатых) картинок, Google, например, вообще может долгое время ее не индексировать. Приходится делать это принудительно.
В Интернете есть много статей о том, как сжимать фото для сайта. Для этого существует целый ряд программ и сервисов он-лайн. Есть аналитические статьи, которые рассматривают, оценивают и присваивают рейтинги различным программам и сервисам по оптимизации, пытаясь облегчить пользователям проблему выбора.
Когда я озадачился проблемой сжатия фотографий для сайта, я мало что об этом знал и просто начал собирать информацию в Интернете. Потом я уже понял, что нужно искать только программы и сервисы, которые жмут фотографии без потери качества, в режиме loseless, но сначала я об этом не знал. На моем сайте подавляющее большинство картинок в формате JPG, поэтому я не смотрел проги работающие с другими форматами изображений, а сосредоточился только обработчиках JPG. Кроме информации в интернете я спрашивал среди знакомых seo-оптимизаторов и программистов осуществляющих техподдержку клиентских сайтов.
Мой обзор программ и он-лайн сервисов
для оптимизации (сжатия) изображений для интернета
Он-лайн сервис Tinypng
Первый и неудачный опыт у меня был с он-лайн сервисом оптимизации изображений для интернета Tinypng. Сразу скажу, что он жмет JPG с потерей качества, но, как я уже говорил, тогда я еще не знал об этом и со спокойной душой начал тестить Tinypng .
 У сервиса есть бесплатная базовая версия, которая позволяет обрабатывать только единичные файлы. Для пакетной обработки требуется платная подписка. Я выложил за нее ок. 1600 р.
У сервиса есть бесплатная базовая версия, которая позволяет обрабатывать только единичные файлы. Для пакетной обработки требуется платная подписка. Я выложил за нее ок. 1600 р.
В первый же день я оптимизировал изображения нескольких основных страниц сайта. Но качество картинок, к сожалению, заметно поплыло. Некоторые выглядели менее хуже, некоторые совсем хуже, общее впечатление сложилось неудовлетворительное. У данного сервиса нет никаких настроек, только одна кнопка «Оптимизировать», поэтому пользователь не имеет возможности влиять на результат.
После того, как я окончательно убедился, что такое качество меня не устроит, я вручную заменил обратно картинки на оригиналы и перестал пользоваться данным сервисом.
Кроме того, у меня в принципе сложилось не очень приятное впечатление от использования он-лайн сервиса. В том числе из-за того, что в течение дня Tinypng был несколько раз недоступен минут по 10-15. Не знаю с чем это связано, то ли из-за пропадания Итнернета, то ли по причине сбоя на самом сервисе.
Программа File Optimizer
Снова я погрузился в интернет в поисках более приемлемого варианта. Теперь уже сильней углубился в различные статьи и понял, что искать нужно сервис или программу, который бы жала JPG без потерь, в так называемом режиме loseless. На Хабре попался хороший аналитический обзор различных программ и сервисов из которой выбрал для себя программу, которая по своим показателям была на первом месте среди программ для Windows, это File Optimizer. Правда в той статье на первом месте среди всех (проги и он-лайн сервисы) по сжатию JPG без потерь стоял все-таки он-лайн сервис PUNYpng, но после неудачного опыта с Tinypng я решил не связывается с он-лайн в принципе. Итак, File Optimizer – это  разработка программиста Nikkho (Javier Gutiérrez Chamorro). Свежую версию программы всегда можно скачать на Sourceforge. Если вы загуглите название программы имя или ник программиста, вы попадете на нужную страницу. Программа жмет JPG без потерь. Работает как с отдельными файлами, так и с папками. Оригиналы файлов программа не удаляет, она переименовывает исходник, добавляю ему расширение .bak. Программа жмет JPG в среднем на 18% (без потерь), т.е. ваша картинка визуально совсем не меняется. Если у вас стоит, допустим, степень сжатия JPG на значении 10, программа так и оставит на этом значении, не изменяя его, но сожмет файл используя только свой алгоритм, а не сжатие JPG.
разработка программиста Nikkho (Javier Gutiérrez Chamorro). Свежую версию программы всегда можно скачать на Sourceforge. Если вы загуглите название программы имя или ник программиста, вы попадете на нужную страницу. Программа жмет JPG без потерь. Работает как с отдельными файлами, так и с папками. Оригиналы файлов программа не удаляет, она переименовывает исходник, добавляю ему расширение .bak. Программа жмет JPG в среднем на 18% (без потерь), т.е. ваша картинка визуально совсем не меняется. Если у вас стоит, допустим, степень сжатия JPG на значении 10, программа так и оставит на этом значении, не изменяя его, но сожмет файл используя только свой алгоритм, а не сжатие JPG.
Все бы хорошо, меня устроило качество результата, но теперь передо мной возникла другая проблема – мне нужно было оптимизировать с помощью программы более 8 тыс. изображений, -- именно такое количество находится на моем сайте. Все эти картинки раскиданы по разным страницам и папкам. По моим представлениям, это объем работ приблизительно на неделю. Примерно в то же время мне попалась в Интернете реклама (возможно меня поймали на ретаргетинг) сервиса OptiPic. Меня привлекла фраза, что сервис оптимизирует изображения уже загруженные на ваш сайт, т.е. их не требуется сначала подготавливать на компьютере, а потом заново заливать на сайт. Это было ключевым моментом, который повлиял на мой выбор данного сервиса. Решил – нужно обязательно тестить!
Автоматизированный модуль OptiPic
OptiPic – это автоматизированный модуль, который устанавливается на сайт. У сервиса налажена интеграция со всеми основными CMS. У нас, например, сайт на Битриксе, для этой CMS на Marketplace Битрикса скачивается модуль и разворачивается на сайте. Вы заходите в своей админке на сайте в модуль и там уже устанавливаете параметры обработки картинок. Там же и запускаете поцесс сжатия. Сервис оптимизирует все изображения на сайте и предоставляет вам отчет в процентах об эффективности сжатия.
 Сервис платный. Оплата производится по объему обработанных картинок в МБ. Я, например, купил у них за 750 р 2 ГБ. В рамках этого объема удалось оптимизировать полностью все изображения на сайте, более 8 тыс. шт.
Сервис платный. Оплата производится по объему обработанных картинок в МБ. Я, например, купил у них за 750 р 2 ГБ. В рамках этого объема удалось оптимизировать полностью все изображения на сайте, более 8 тыс. шт.
У сервиса OptiPic есть ряд настроек, которые задаются пользователем. Например, качество сжатия (шакала в процентах от 0 до 100). Также в сервисе имеется опция «сжимать без потери качества». Для этого необходимо установить качество сжатия на значение 100 %.
Можно поставить галку «Сохранять оригиналы», они в таком случае будут хранится так же на вашем сайте, в папке вместе со сжатыми картинками, сервис просто переименовывает имена файлов оригиналов, добавляя им свое расширение .optimg-orig. Если вы поставили галку «Сохранять оригиналы», вы всегда сможете откатить процесс сжатия обратно, нажав «Вернуть оригиналы».
Еще один из ключевых моментов, если уже после первоначального сжатия ваших картинок, вы добавили на сайт какие-то новые страницы с картинками или просто новые изображения, сервис это отслеживает, вычленяет только вновь добавленные еще не сжатые картинки и предлагает их тоже оптимизировать. Это мне очень понравилось!
Основное и главное преимущество этого сервиса то, что вы вообще не тратите свое время на обработку и замену картинок на сайте, все делается за вас.
Однако, друзья, добавлю ложку дегтя. Сервис OptiPic полноценно работает только в автоматическом режиме, т.е. вам нужно установить на свой сайт модуль и сервис все будет делать за вас. Но если вы захотите сами полностью управлять процессом и жать отдельные изображения или подборки из папок, в OptiPic это делать не получится. У него есть типа демонстрационного режима, с помощью которого можно жать отдельные картинки, но это реализовано настолько извращенно, что пользоваться этим нет смысла при наличии стольких более интересных в этой области предложений на рынке.
Далее я приведу конкретные результаты в цифрах, которые я получил сжимая один и тот же тестовый файл (фотографию в формате JPG).
Сначала OptiPic. В режиме loseless OptiPic выдал сжатие моего пробного файла на уровне 13,6%. Это было изображение JPG, предварительно сохраненный со степенью сжатия JPG на значении 10 из 12 п. Это же самое изображение я прогнал через программу File Optimizer, сжатие loseless получилось на уровне 15%, т.е. практически идентичное.
 Он-лайн сервис PunyPNG
Он-лайн сервис PunyPNG
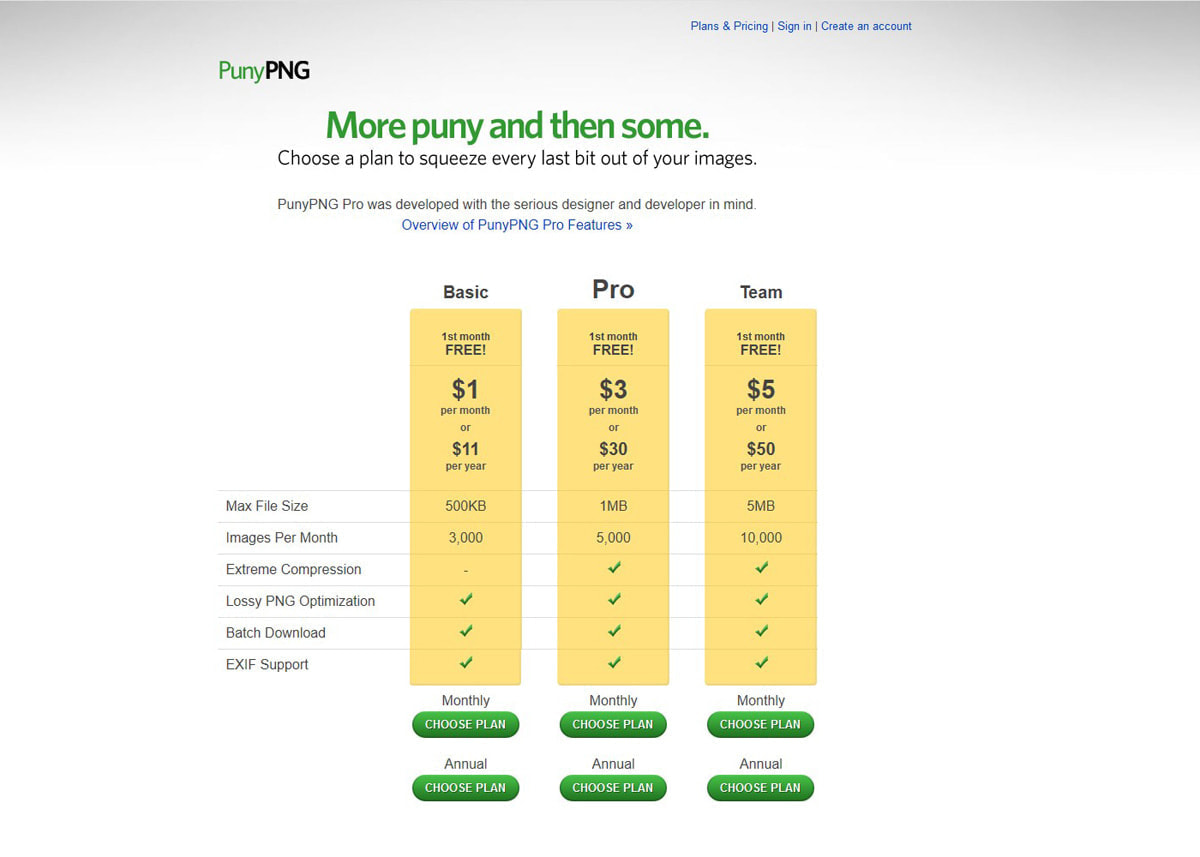
И тогда для чистоты эксперимента я решился все-таки испытать еще один он-лайн сервис PunyPNG, помня про статью на Хабре, где говорилось о лидирующем месте этого сервиса по сжатию loseless. Загрузил этот же самый пробник. Я получил сжатие 14%, что было примерно на уровне показателей программы File Optimizer и сервиса OptiPic.
Кстати, сервис PunyPNG тоже платный, базовая подписка стоит 1$/месяц, подписка Pro стоит 3$/месяц. Отличие между этим подписками в количестве файлов, которые можно обработать и в максимальном размере сжимаемого оригинала. По базовой подписке вы можете ежемесячно жать до 3 тыс. картинок с максимальным размером файла до 500 KB, по подписке PRO – до 5 тыс. картинок с размером файла до 1 MB.
Лучше сжимать изображения без потери качества loseless или все-таки с потерей?
Как я выяснил, уровень сжатия картинок в режиме loseless (без потерь) находится на уровне 13-15%, что довольно мало для оптимизации под Google Pagespeed Insights. Если Pagespeed Insights ругалась на ваши изображения или целые страницы, то сжатие на 13-15% может не улучшить ситуацию, Google Pagespeed Insights так и будет выдавать вам предупреждение, что изображения на сайте не оптимизированы. У меня было именно так. Google вообще отказался индексировать страницы моего сайта после переезда сайта на https. Pagespeed Insights ругалось что страницы слишком тяжелые и все изображения не оптимизированные.
Пока я остановил свой выбор на модуле OptiPic и решил попробовать сжимать не в режиме loseless, а с небольшой потерей качества, установив качество сжатия на значение 80%. Общая эффективность сжатия при этом получилась на уровне 32 %. Да, качество картинок немного изменилось, а именно, появилось зерно. Но при этом никаких других ухудшений замечено не было. Я не переживаю особо по поводу зерна, т.к. с помощью OptiPic у меня есть возможность в один клик вернуть оригиналы всех 8 тыс изображений на моем сайте и прогнать через сервис все повторно, с другим значением, например с 90%. Да, я при повторной перегонке снова должен буду заплатить за трафик порядка 750 р., но это не такая большая сумма, когда речь идет о сайте. Пока я в раздумье стоит ли избавляться от зерна или оставить как есть.
В общем и целом, я доволен OptiPic, в особенности его огромными возможностями автоматизации, пользователю ничего не нужно делать самому. Это очень круто, на мой взгляд.
Подготовка изображений для оптимизации (для сжатия)
Наверное, любому хоть немного разбирающемуся во всей этой кухне человеку понятно, что прежде чем жать изображения с помощью специальной программы или сервиса, нужно изображение подготовить. Ну не будете же вы запихивать JPG весом 25 MB сразу в программу для оптимизации.
Наверно, главное, в деле подготовки изображения, чтобы физический размер (в пикселях) загружаемых на сайт изображений соответствовал размеру отображения этих картинок на страницах. Нельзя подгонять размер с помощью кода! Это когда, допустим, вы заливаете на сайт картинку 1200x800 px, а на странице данная картинка отображается в размере 900x600 px.Этот метод неправильный и поисковики это видят. У Google есть сервис PageSpeed Tools, с помощью которого можно проверить страницы сайта на предмет их оптимизации и быстродействия с точки зрения Google. Если данным сервисом проверить подобную страницу, на которой есть подобное изображение (уменьшенное с помощью кода), сервис покажет вам что есть ошибка и такое изображение необходимо физически уменьшить в размере.
Разрешение изображения на экране измеряется в количестве пикселей на дюйм (ppi). Хотя само понятие «разрешение изображения для экрана» – относительное. От него реально ничего не зависит, в том числе и вес файла. Значение разрешения по-прежнему очень важно для печати картинки, но не для экрана. Разрешение большинства дисплеев варьируется от 72 до 120 ppi. Хотя разрешение экрана MacBook Pro, например, равняется 220 ppi. В нашем случае, для подготовки изображений ключевое значение имеет только размеры изображения в пикселях (ширина/длина). Если допустим ваша картинка имеет размер 800x600 px, какое бы разрешение для нее вы не задали, хоть 72, хоть 300 dpi, все экраны (с разным разрешением) будут показывать ее как 800 x600. Они не будут ее растягивать или сжимать в зависимости от выставленного вами разрешения. И вес картинки будет одинаковым, что для 72, что для 300 ppi. В Фотошопе по умолчанию параметр разрешения изображений для экрана выставлен на значении 72 ppi. Его я и придерживаюсь, оставляя значение по умолчанию.
Параметры сжатия JPG являются важными, как для качества картинки, так и для ее веса. Как известно, в разных программах степень сжатия задается по разным шкалам. В Photoshop, например, от 0 до 12, в Lightroom – от 0 до 100%. Также и в различных программах и сервисах для сжатия картинок в основном используются 2 этих шкалы. Лучше знать приблизительные соответствия значений этих шакал. В основном все рекомендуют использовать степень сжатия изображений для сайта на уровне 8-10 по шкале Photoshop, что соответствует примерно 67 до 85%. Я обычно для всех изображений JPG на сайт так и делаю, выставляю степень сжатия 8-10. Да, восьмерка незначительно изменяет качество картинки, но при этом существенно уменьшает ее вес, окончательный выбор за вами.
Основные выводы:
1. Пожалуй не ошибусь, если скажу, что одной из наиболее удобных и эффективных программ (под Windows) для сжатия изображений в формате JPG (без потери качества, loseless) является File Optimizer. Программа бесплатная. Имеет возможности пользовательских настроек.
2. По уровню удобств и автоматизации для пользователей, на сегодняшний день, одним из лидеров является сервис OptiPic, который позволяет жать как без потерь, так и с потерей качества. Главное преимущество сервиса – он работает в полном автоматическом режиме. Сервис позволяет сжимать уже загруженные на сайт изображения. Но в других режимах данный сервис не работает. То есть вы не сможете его использовать полноценным образом, если не подключите его к своему сайту.
3. Одним из самых эффективных он-лайн сервисов по сжатию изображений JPG без потерь можно назвать PunyPNG. Сервис платный, но не дорогой. Позволяет в ручном режиме загружать как отдельные изображения, так и папки.
4. Необходимо не забывать правильным образом подготавливать изображения перед прогоном их через программу или сервис для сжатия.
Фотосъемка одежды производится по определенным правилам и бывает разных типов. Предлагаем краткий обзор специфики этих съемок. Текст может оказаться полезным для начинающих фотографов.
Достаточно часто в практике предметного рекламного фотографа случаются заказы на съемку предметов с использованием воды и других жидкостей. Для опытного фотографа они не представляют особой сложности, однако требуют большого количества времени на съемку и огромного терпения и аккуратности.
Иногда у предметного фотографа бывают заказы на съемку композиций с огнем. Несмотря на кажущуюся сложность такой работы, технически она достаточно просто выполнима. В этой статье разберем основные моменты выполнения такого заказа.




